您现在的位置是:网站首页> 编程资料编程资料
css中border:none;与border:0;的区别说明_CSS教程_CSS_网页制作_
![]() 2021-09-08
1261人已围观
2021-09-08
1261人已围观
简介 这里向大家描述一下CSS中border:none;与border:0;的区别,主要表现在两个方面,一是理论上的性能差异,二是浏览器兼容性的差异。
这问题在网络相信已经有不少人问到,最近再次被牵起讨论,籍此记录一下个人的理解,border:none;与border:0;的区别体现有两点:一是理论上的性能差异二是浏览器兼容性的差异。
1.性能差异
【border:0;】把border设为“0”像素虽然在页面上看不见,但按border默认值理解,浏览器依然对border-width/border-color进行了渲染,即已经占用了内存值。
【border:none;】把border设为“none”即没有,浏览器解析“none”时将不作出渲染动作,即不会消耗内存值。
2.兼容性差异
兼容性差异只针对浏览器IE6、IE7与标签button、input而言,在win、win7、vista 的XP主题下均会出现此情况。
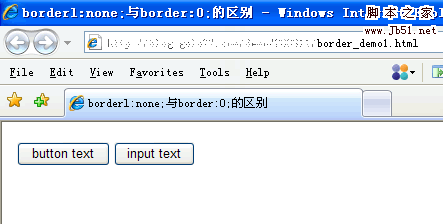
【border:none;】当border为“none”时似乎对IE6/7无效边框依然存在,如下例Demo1:

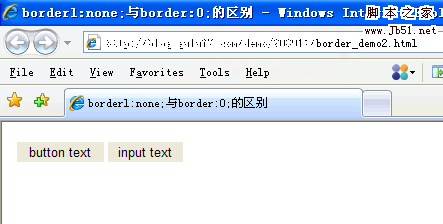
【border:0;】当border为“0”时,感觉比“none”更有效,所有浏览器都一致把边框隐藏,如下例Demo2:

总结:
1. 对比border:0;与border:none;之间的区别在于有渲染和没渲染,感觉他们和display:none;与visibility:hidden;的关系类似,而对于border属性的渲染性能对比暂时没找测试的方法,虽然认为他们存在渲染性能上的差异但也只能说是理论上。
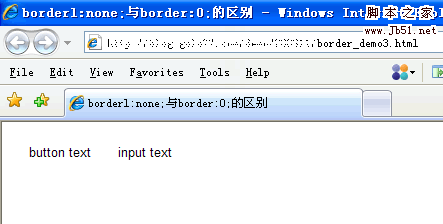
2. 如何让border:none;实现全兼容?只需要在同一选择符上添加背景属性即可,如下例Demo3:
对于border:0;与border:none;个人更向于使用,border:none;,因为border:none;毕竟在性能消耗没有争议,而且兼容性可用背景属性解决不足以成为障碍。
相关内容
- IE6不支持position:fixed bug的完美解决_浏览器兼容教程_CSS_网页制作_
- 利用CSS3的transform做的动态时钟效果_css3_CSS_网页制作_
- CSS hack 介绍及速查对照表 _浏览器兼容教程_CSS_网页制作_
- CSS实现垂直居中的几种方法 _CSS教程_CSS_网页制作_
- CSS设置DIV Herf底层图片和链接同时改变(兼容多浏览器)_CSS教程_CSS_网页制作_
- DIV+CSS 兼容小集_浏览器兼容教程_CSS_网页制作_
- 解决ie6下3像素bug问题_CSS_网页制作_
- 解决在ie6中,图片下方出现空隙的办法_CSS_网页制作_
- CSS3 border-image详解、应用及jQuery插件_css3_CSS_网页制作_
- css a:hover下的span样式无效的解决方法_CSS教程_CSS_网页制作_





